Redesigned to enhance child sponsorship engagement
⚠️ Signed under NDA:
Due to a non-disclosure agreement and to protect client confidentiality, some details may be intentionally vague.

Client
ERDO
Time
Tool
Role
Lead designer
Overview
About Project
Streamline the experience
As part of this huge re-design project, ERDO’s goal was to streamline the donation process, encourage more sponsorships, and support easier data management. The existing system was outdated and inefficient for updating and collecting donor information.
The problem
Integrating new systems into WordPress
How to design for both client and end users
To understand the existing system and its limitations, I collaborated with the project manager, senior analyst and WordPress developer to review the logistics of the non-profit systems that we use. I also analyze the current state of the site and here are some key findings.
01. Research and insights
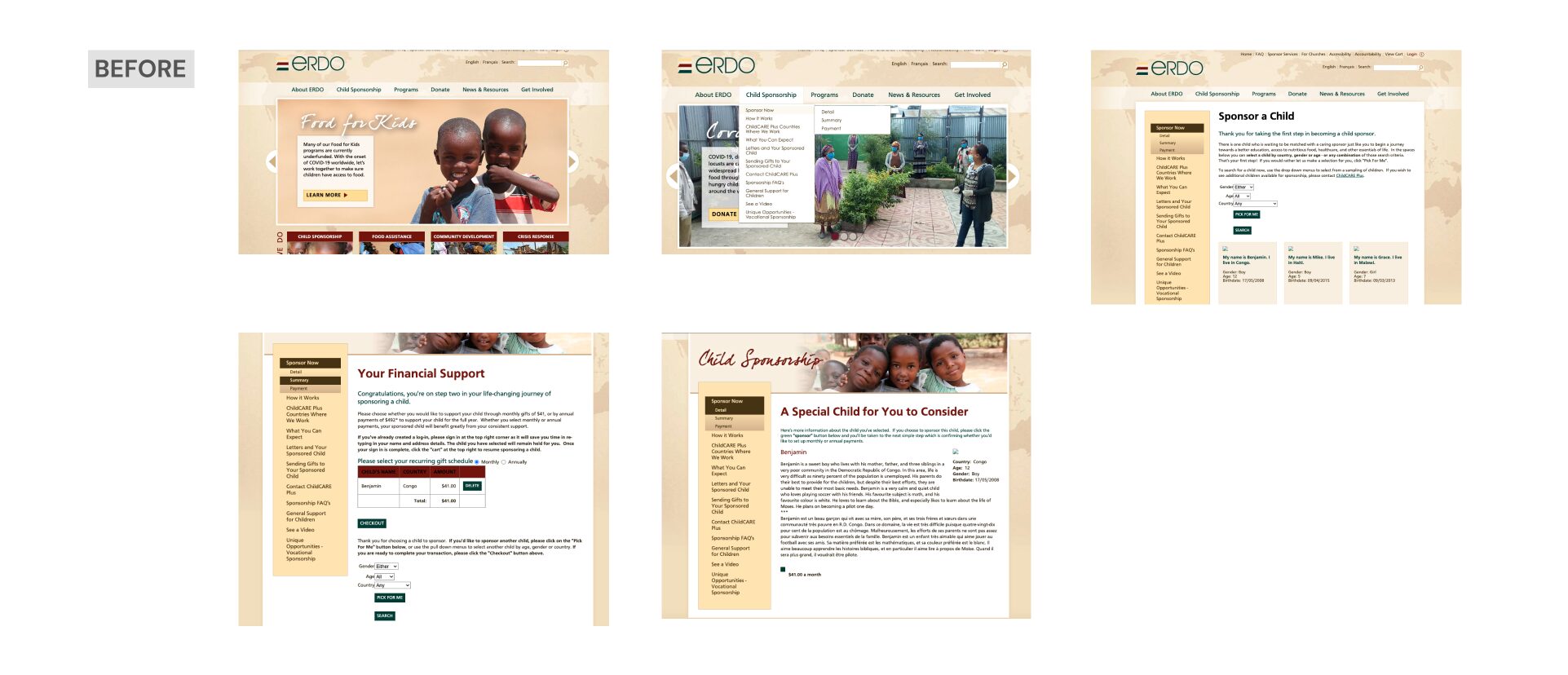
Analyzing past user interface
Complexity of options
The old design had too many options at once and lacked clear, direct pathways. For example, payment options were not immediately visible, and the layout of the screens were not organized or easy to digest.

02. Research and insights
Learning about systems to shape the next steps
Data collection challenges
As the system was outdated, the client found it harder to manage donor information and cater to their business needs.
New system integration
The plan is to incorporate Raiser’s Edge NXT (RE NXT), a system that allows for improved data tracking and management
03. Research and insights
User flow charts to break things down
User experience Issues & solutions
Donors found it challenging to take action, with many preferring to call the client to sponsor a child as the website was not easy to follow. This insight helped create new flowcharts, taking into account multiple use cases to identify areas for improvement and design a more streamlined and intuitive user experience. This process influenced the next steps: user interface.



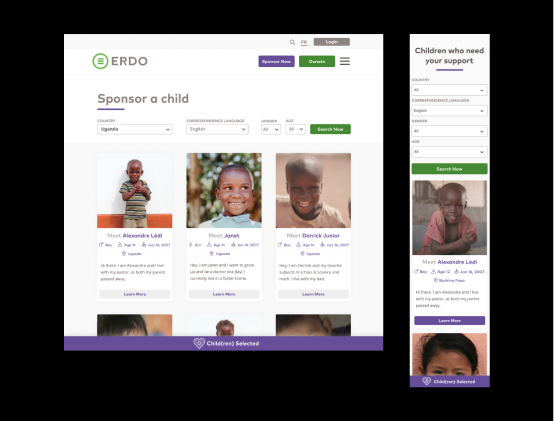
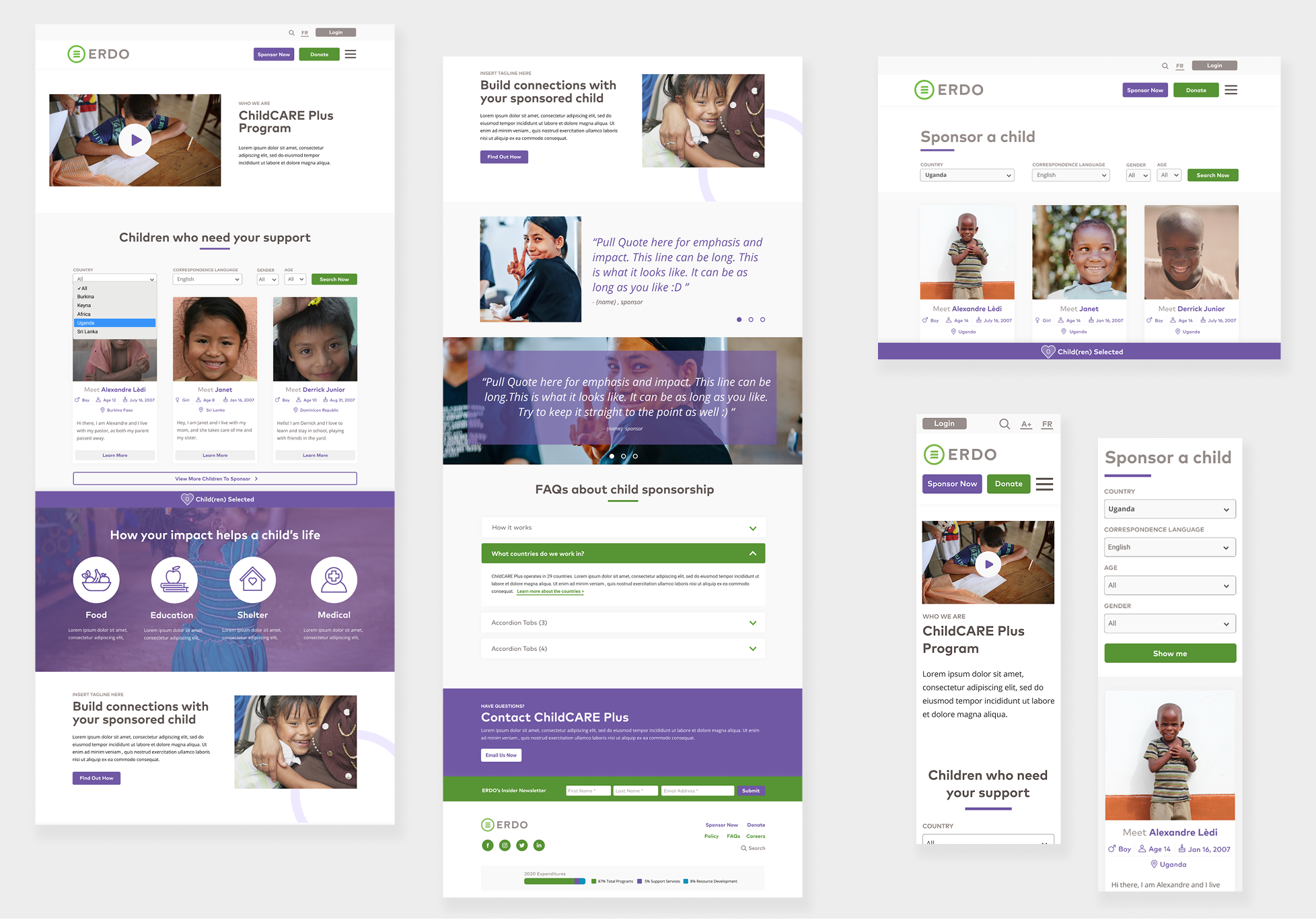
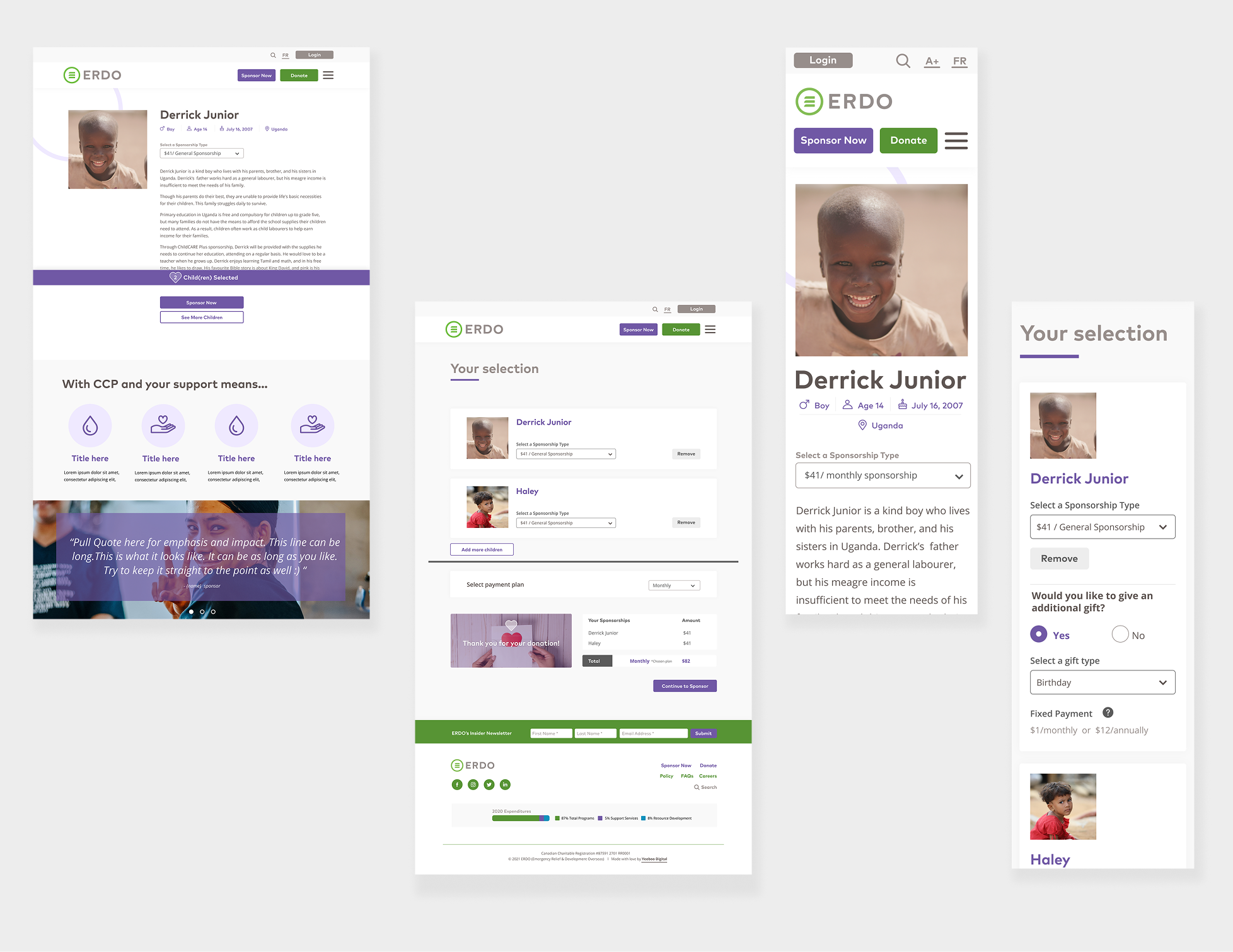
Applying to the user interface
Few steps into final
Since this was a part of a larger project, we jumped into visual design as the discovery process and wireframes had already been completed. I used the new colour scheme and typography to ensure consistency with the existing aesthetics and shared our ideas to the client. With the new system in mind, I made sure the compatibility with RE NXT was prioritized for both the design and development phases.


Over 100+ children have been sponsored
Successful post – launch
Following the launch, the new design significantly impacted the client’s goals. Within a few months, over 100 children had been sponsored through the new platform, with ongoing sponsorship continuing to grow. The improved user experience and streamlined data management contributed to this success.
